Web

Brukervennlig design
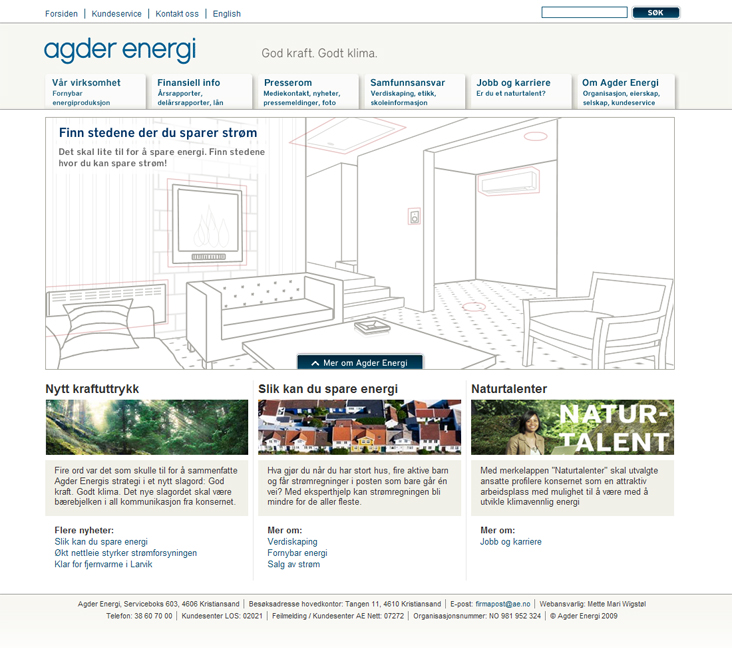
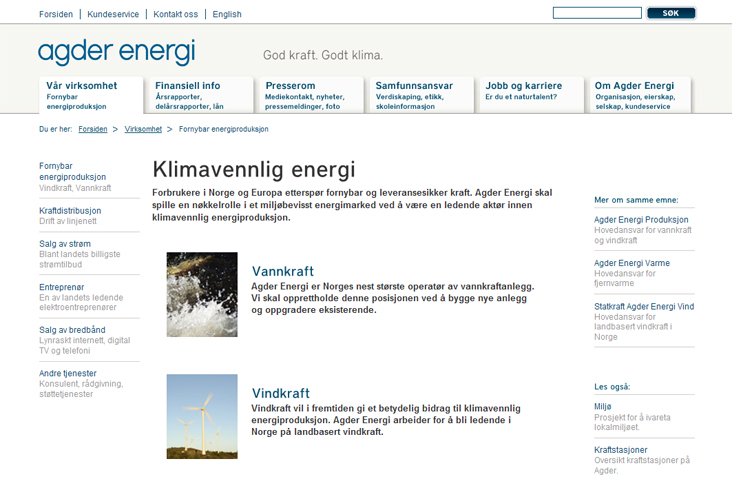
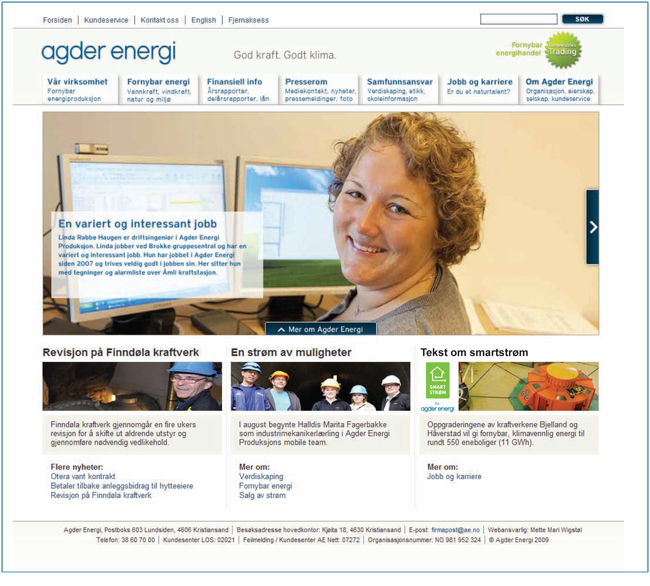
 Nettstedet er designet med brukervennlighet som hovedrettesnor. Samtidig er noen av virkemidlene som tas i bruk i designet fremtidsrettet og trendmessige. For eksempel er navigasjonen såkalt "talende"; det vil si at du får en kort forklaring på hva som befinner seg bak en hyperlink i navigasjonen. Dette er en trend vi har observert i framgang på utenlandske nettsteder. Når som den nå er på full fart inn i Norge er vi glade for å kunne bruke teknikken på ae.no.
Nettstedet er designet med brukervennlighet som hovedrettesnor. Samtidig er noen av virkemidlene som tas i bruk i designet fremtidsrettet og trendmessige. For eksempel er navigasjonen såkalt "talende"; det vil si at du får en kort forklaring på hva som befinner seg bak en hyperlink i navigasjonen. Dette er en trend vi har observert i framgang på utenlandske nettsteder. Når som den nå er på full fart inn i Norge er vi glade for å kunne bruke teknikken på ae.no.
Bruken av et stort interaktivt fokusområde på forsiden er med på å forsterke den proaktive kommunikative tenkningen som ligger til grunn for designet. Nettstedet skal formidle klart og tydelig både de materielle og immaterielle verdiene i konsernet.
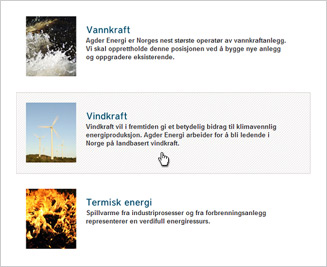
 Andre virkemidler for å presentere Agder Energi på web er enkle og forståelige artikkelmaler, og bruken av såkalte "big targets" (bildet til høyre) på kategoriforsider.
Andre virkemidler for å presentere Agder Energi på web er enkle og forståelige artikkelmaler, og bruken av såkalte "big targets" (bildet til høyre) på kategoriforsider.
Fargebruk, typografi og bilder
Agder Energis etterlatte inntrykk på web må sees i sammenheng med konsernets øvrige visuelle kommunikasjonsmateriell. Derfor er det viktig at fargebruk, typografi og bildebruk fremstår som så lik som mulig, selv om de forskjellige medienes særegenheter kan kreve subtile endringer. Det er utarbeidet farge- og typografibeskrivelser for web, og disse befinner seg sammen med manualens sider om disse temaene.
De tre små artikkelbildene på forsiden har formatet 306x99 piksler. Her bør det velges bilder som kan tilpasses et slikt breddeformat med lav høyde, der man kan få til et interessant utsnitt samtidig som vesentlig informasjon beholdes. Disse bildene har ikke noen ramme rundt seg, så det er best å velge bilder som ikke er så lyse på noen kant, at de går i ett med den hvite bakgrunnen.
Illustrasjonsbilder på underside, der bildet er innfelt i tekst, lages i 427x284 piksler. Høyden kan endres, dersom dette er mest hensiktsmessig for bildeutsnittet, men bredden må være 427 piksler.
Om bildet skal fylle hele tekstfeltet og ikke innfelles i teksten, er formatet 600x316. Høyden kan endres, dersom dette er mest hensiktsmessig for bildeutsnittet, men bredden må være 600 piksler.
De små bildene på oversiktssider med et lite bilde til hver sak, se nedenfor, har formatet 103x120 piksler. Med så små bilder er det ofte bedre å ta et pent utsnitt som gir mening, enn å prøve å få et stort oversiktsbilde inn på så lite format.

Fotografier med små fargeflater skal lagres som JPG. Bilder med store fargeflater (ikoner, grafikk) skal lagres som GIF.
I.  II.
II. 
Et foto lagret som gif vil ofte miste mye informasjon og fremstå som "feil" (ill. I, til venstre), mens et jpg-bilde vil inneholde nok informasjon til at motivet fremstår klart (ill. I, til høyre). Grafikk lagret som jpg vil ofte komprimeres unødig (ill. II, til venstre), mens lagret som gif vil den fremstå rent og klart (ill. II, til høyre).
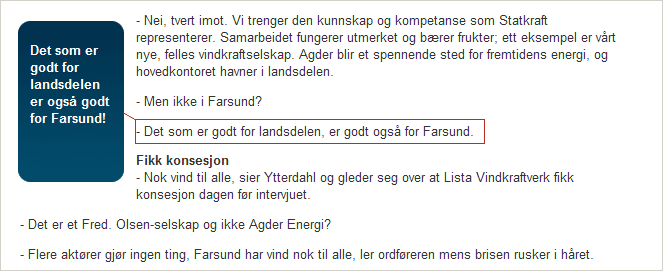
Sitatbokser (pull-quotes)

Disse blå sitatboksene kan brukes til å fremheve spesielt viktig informasjon som hentes fra teksten. Teksten her bør holdes kort og konsis. Den blå boksen har fast høyde, så tekstmengde må tilpasses den plassen som er til rådighet.
Smart Strøm

Logoen kan benyttes som illustrativt element i redaksjonelt design. Over som en del av et fokusområde på ae.no.